Rus - unesco iite
Форум Новые сообщения Поиск по форуму. Что нового Новые сообщения Новые ресурсы Недавняя активность. Ресурсы Последние отзывы Поиск ресурсов.












Доступность в оффлайне становится всё более важной для веб-приложений. Да, все браузеры имеют механизмы кэширования, но они ненадежны и работают не всегда ожидаемо. Кэш приложения или AppCache позволяет разработчику указать, какие файлы браузер должен кэшировать и сделать доступными для оффлайновых пользователей. Ваше приложение будет работать корректно, даже если пользователь нажимает кнопку «Обновить», находясь в автономном режиме.















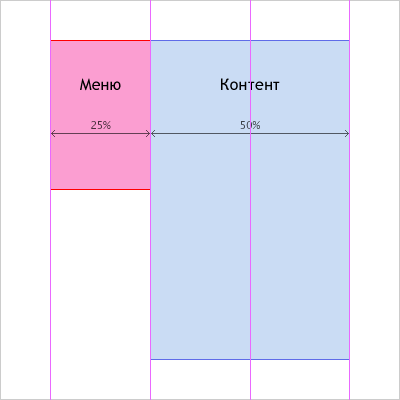
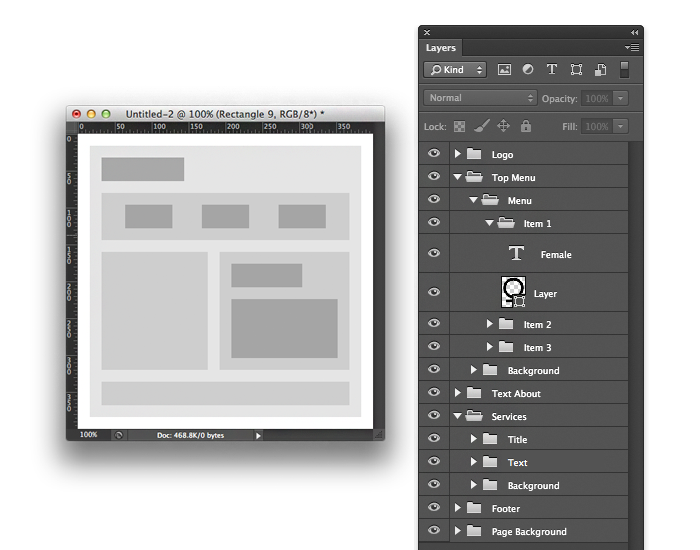
CSS Grid — швейцарский армейский нож для макетов сайтов и приложений. В течение последних двух месяцев я углубился в изучение CSS Grid. В этой заметке я хочу поделиться своими основными соображениями.